Apprenez dans ce tutoriel Photoshop comment créer des bouton de navigation web 2.0.
Petit à petit vous allez devenir le maître du style Web 2.0, en tout cas avec la foule d’articles que je publie sur ce sujet nous aurons bientôt fait le tour :p Voici donc une énième méthode pour créer un bouton de navigation pour un site internet axé Web 2.0.
La méthode est suffisamment simple pour entrer dans la catégorie débutant, n’hésitez pas à télécharger le fichier source Photoshop disponible juste en dessous pour récupérer les styles de calques utilisés lors des différentes étapes.
Pour ce genre de bouton le top est de créer un état de hover, vous trouverez donc un psd avec le même bouton mais décliné en plusieurs couleurs.
ETAPE 1
Je crée un nouveau document sur fond blanc puis je crée un nouveau calque. Avec l’outil sélection (touche M) je crée un rectangle que je remplis de noir (avec le pot de peinture (touche G)).

ETAPE 2
Je vais lui appliquer deux styles de calques
Une incrustation de couleur : blanc
Une légère lueur externe
Et un contour interne de 1 px gris
Je rappelle que pour trouver les styles de calques, je double clique sur mon calque dans la fenêtre des calques ou je me rends dans le menu calque > style de calque > contour … (pour changer ou appliquer un contour au calque sélectionné).

ETAPE 3
Je crée un nouveau calque et comme dans l’étape 1 je crée avec l’outil sélection un rectangle noir.

ETAPE 4
Comme à l’étape 2 je lui applique deux styles de calques (la lueur externe en moins).

ETAPE 5
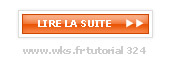
Avec l’outil des formes personnalisées (touche U) je crée deux flèches blanches sur la droite de mon bouton. Et j’ajoute le titre de mon bouton avec l’outil texte (touche T). Remarque : pour une utilisation Web je ne devrais pas ajouter le texte à l’image, pensez donc à retirer ce texte pour pouvoir l’intégrer ensuite en CSS

Voila, alors n’est ce pas facile comme tout ? En espérant vous voir triompher
Bonne chance à tous !

